
Beyond the Screenshot:
Live Video Objects make it a snap to integrate live iOS Prototypes &
Demos into your Keynote presentation.
Using Live Video objects to integrate active Prototypes into your Keynote Presentation
Updated 12/17/2021
Overview
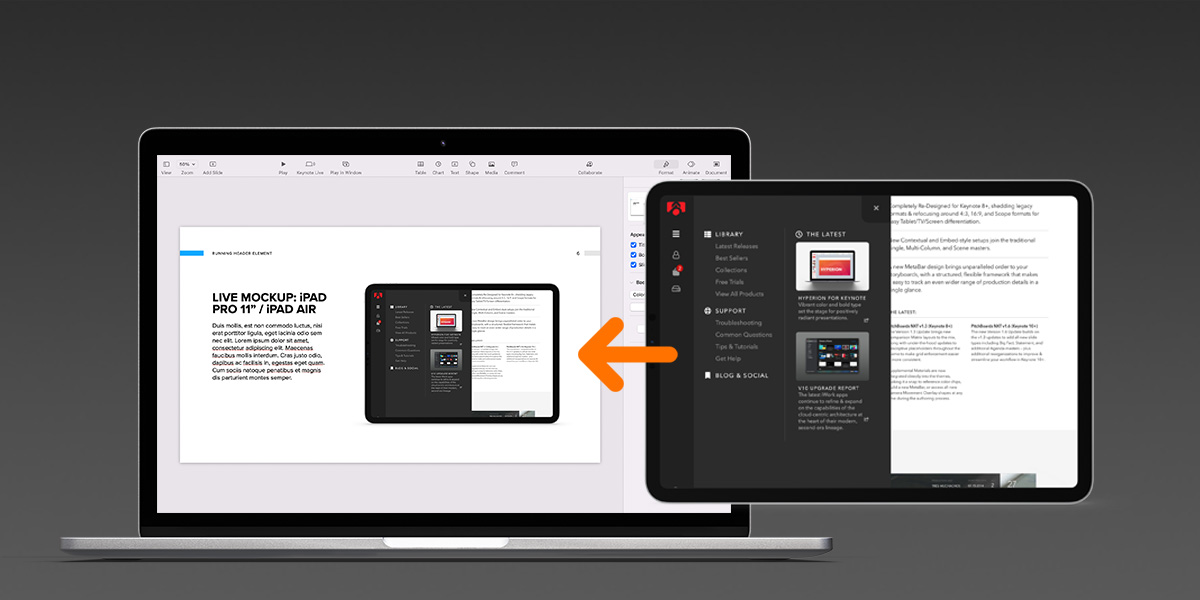
With the introduction of Live Video objects in the Keynote 11.2 update, it's now a snap to move beyond simple screenshots of your app concepts with an integrated, live view of an attached iOS device's screen – perfect for integrating live Prototypes or Demos directly into your presentation.
Our new Live Device Mockup Templates make this an easy, one-step process – integrating pre-scaled Live Video objects with a selection of iOS device frames designed to jumpstart the process in supported theme systems. They're available today for Disruptor, Helix, OM X, and Sonoma X, and will be expanding to other systems in the coming weeks.
To make use of these templates, or if you'd like to roll-your-own solution, you'll need to be fully up-to-date with Keynote 11.2+ on your Mac, along with a tethered iOS device you'll use to run your Prototype or Demo. If you're developing your prototypes in an app such as Adobe XD, Figma, Sketch, or Origami Studio, you'll also need to be running the respective companion app on your iOS device to mirror the prototype output from your device's screen.
The Basics
If you're working in one of the supported theme systems, the Live Device Mockup Templates function like any of the other Element Template downloads – just Copy & Paste the setup for the device you're targeting from the template file into your working presentation. You'll be prompted to manage your Live Video Sources when you open any Keynote file that includes the object – this is set on a file by file basis, so it's best to set up your file-specific source in your working file rather than the starter template, as it doesn't carry over.
Your iOS device will need to be tethered via USB to act as a Live Video source. Once connected, select the Live Video object on your slide (or add a new one via the Media button if you're rolling your own), click the Source selector in the Format > Live Video inspector, and click the Plus button in the pop-up to add a new source: select your source device, and proceed with the pairing steps noted – click Add to finish the source setup. Once your device is added as a source, it's screen should immediately be reflected on the slide, and mirror whatever's happening on the tethered device:
If you run into trouble getting it to work at this stage – i.e. if the on-slide Video continues to show a black screen even though it appeared to be working during the Add Source step, you'll want to have a look at the troubleshooting steps on Apple's support site: see "If you can’t use live video in Keynote" for more info.
Dialing In
Once your device is setup and configured correctly, it's then just a matter of rigging up your demo. In the example above, I'm running a live PWA app that's running in full-screen mode on a tethered iPhone: if your app's at the point where you have live code to show, i.e. a true Demo, you're ready to go as-is, simply start your app & be sure to wake your device before its first on-screen appearance.
If you're using a design app such as Adobe XD, Figma, Sketch, or Origami Studio (among others) to develop app prototypes, you'll need to fire up the respective "mirror" app on your device to display your demo – we've linked to additional information for each of these below, otherwise see you app maker's documentation.
Additional Considerations
It always pays to rehearse, particularly when you're running a live demo – definitely run a few trial rounds to get a sense of how everything plays out in terms of transitioning in to the active slide and getting your demo started. Keynote's Presenter Display offers the option to "Always Show Live Video" which gives you a quick view of each source's status, though the preview is hidden behind the camera icon in the Play-in-Window mode's presenter display window.
If running fully Live feels a bit risky, you can always swap out the Live Video object with a regular Video object. You can't, unfortunately, simply re-point the Live Video object to a local video file to make the swap, but if you delete the Live Video object from one of the template slides you'll be left with a foreground device frame that you can layer a standard video object behind – just scale to fit on-center behind the device frame and set your options in the Video inspector.
While our template starters only include a single device-per-slide to keep things easy, you're not bound to a single source, even on the same slide. It's entirely possible to set up complex, multi-device slides, provided you have enough hands available at show-time (+ enough free usb ports on the host machine).
Moving Forward
As noted, our Live Device Mockup Template add-ons are available today for Disruptor, Helix, OM X, and Sonoma X, and will be expanding to other systems in the coming weeks. If you're in a hurry for one of the others in the meanwhile, drop us a note and let us know. We'll eventually be folding the Live variants into a unified Device Mockup Templates file alongside the standard photo-oriented templates, though that's a bit further down the road.
Update 12/17/21: Live Device Mockup updates are now available for the BlackBriar and Tokyo X systems. More to come.
This page will be updated as more information is available. Last Updated December 17, 2021.
Additional Resources
- What's New in Keynote for Mac (Apple)
- Add live video in Keynote on Mac (Apple)
- If you canít use live video in Keynote (Apple)
- Adobe XD : Preview on mobile devices (Adobe)
- Figma : Preview designs and prototypes with Figma Mirror app (Figma)
- Sketch : Previewing and sharing prototypes (Sketch)
- Origami Studio : Previewing & Sharing (Origami)