Updating to Keynote 9 & Pages 8?
The latest generation of iWork is here: learn everything you'll need to know to make the most of
the transition forward to the new generation.
Keynote 9 / Pages 8 Upgrade Report
Updated July 3rd, 2019
To Include Keynote 9.1 / Pages 8.1 Updates
Update 4/9/2020: Keynote & Pages 10 are now available. Our updated Upgrade Report is now available, and some of the information below may now be out-of-date at this time.
Overview
The latest generation of iWork is here: Keynote 9 and Pages 8 arrived on March 29th, further refining the latest generation of Apple's presentation and publishing apps and continuing the Second-Era evolution that began with the launch of Keynote 6 & Pages 5. Keynote and Pages for iOS are updated as well to version 5.0, adopting many of the same core features of the desktop updates and continuing to add increasing feature-parity with the desktop app.
With the architectural reboot of the previous cycles now firmly in the rear-view mirror, Keynote 9 and Pages 8 continue to refine & expand on the features and capabilities of the cloud-centric architecture at the heart of their modern lineage. If you're already up-to-date with Keynote 8 or Pages 7, the upgrade to Keynote 9 & Pages 8 should feel very familiar, with no major changes to general workflow or the underlying theme / template architectures. All of our currently-shipping NXT-generation themes and templates should perform as expected in the new apps.
The Keynote 9.1 & Pages 8.1 Updates arrived June 26th, adding interesting new mid-cycle features to the mix: we've added updated notes to each of the sections below with a deeper look at the new ecosystem-level & app-specific features.
Ecosystem Updates
Many of the biggest new features this cycle have come to both apps in parallel, adding increased conveniences via deeper iCloud integration, along with localization-specific features that make the entire iWork Suite more useful & accessible to a broader audience than ever before.
Theme / Template Sync is new to Keynote 9 & Pages 8, and is a welcome addition for anyone who likes to keep their theme and template library in-sync between your various Macs and iOS devices. Simply install a theme or template to your Mac running Mojave & Keynote 9 or Pages 8 (or an iOS device running version 5.0 via our DirectInstall links for Keynote), and it's immediately added to your My Themes or My Templates library across all of your devices:

If you've been installing our themes on the desktop & separately to your iOS device via DirectInstall, you'll likely have a number of duplicates once the initial sync is complete: fortunately, the apps now list which device a theme was initially installed on, making it easy to purge any duplicates via a simple removal. From there on, you'll only need to install a theme or template once on your preferred device to have it appear everywhere - and if you've been using the manual install process for Pages while we've been working on expanding DirectInstall to Pages templates, this will definitely save you a few steps getting your templates onto your iOS devices.
Note that while we're referring to this as an ecosystem-wide update, it doesn't actually apply to the web-based Keynote or Pages apps on iCloud.com – you'll still need a Mac or iOS device to apply a custom or 3rd-party theme to a new presentation or document. But once that file is saved, it's business as usual in terms of sharing, editing, or playback via the web app.
Similarly, Shape Sync uses the same functionality to sync up any Custom Shapes you define in your Keynote presentations or Pages documents to a shared library among your Mac and iOS devices. Once again, this doesn't extend to the web apps at this time – but it's supremely handy if you frequently use a set of common Custom Shapes in your presentations or documents.
Vertical Text Support for Chinese, Japanese or Korean language Localizations is new to the 2019 apps, making the iWork apps far more useful to anyone wishing to use traditional vertical-text runs in their presentations or documents using those localizations. PowerPoint has used dedicated master slides to achieve this for years (hidden by default on Mac, unless one of those localizations is active), but Apple has taken a different approach in Keynote, Pages, & Numbers by extending the capability on a document-wide basis or on an object-by-object basis on text-box objects and shapes – meaning you can convert any layout or master to this format on-the-fly (provided the spatial arrangement is well suited).
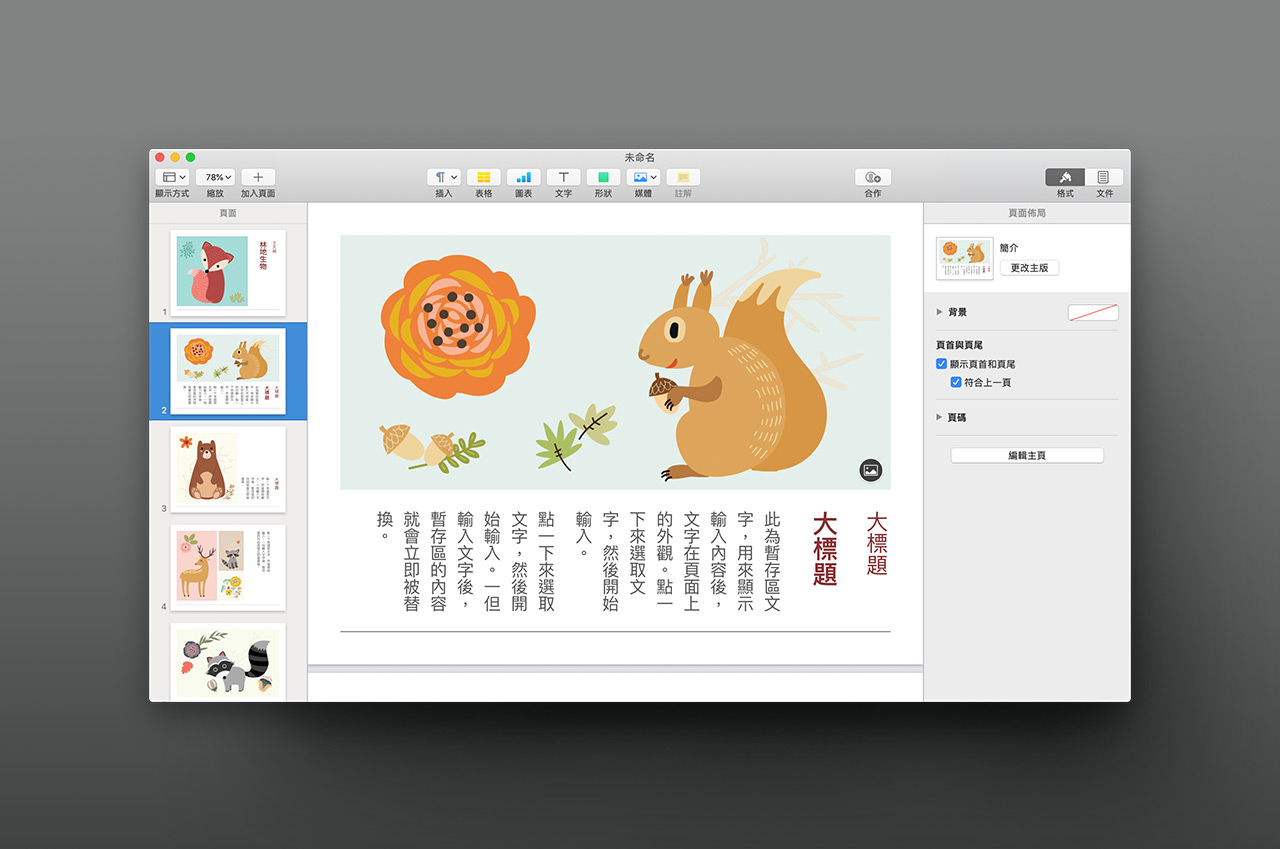
Pages 8 includes three new templates optimized for the format when Chinese, Japanese or Korean localizations are enabled – a basic Note-Taking format, along with horizontal & vertical Book templates with Page Master implementations:

(Click to Enlarge)
We're currently exploring ways we might enhance our themes and templates to better suit our customers using these localizations (and if this effects you, please let us know your thoughts) – we'll announce any move-forward changes here once we have a better idea of how it will impact our meta-architecture and production process.
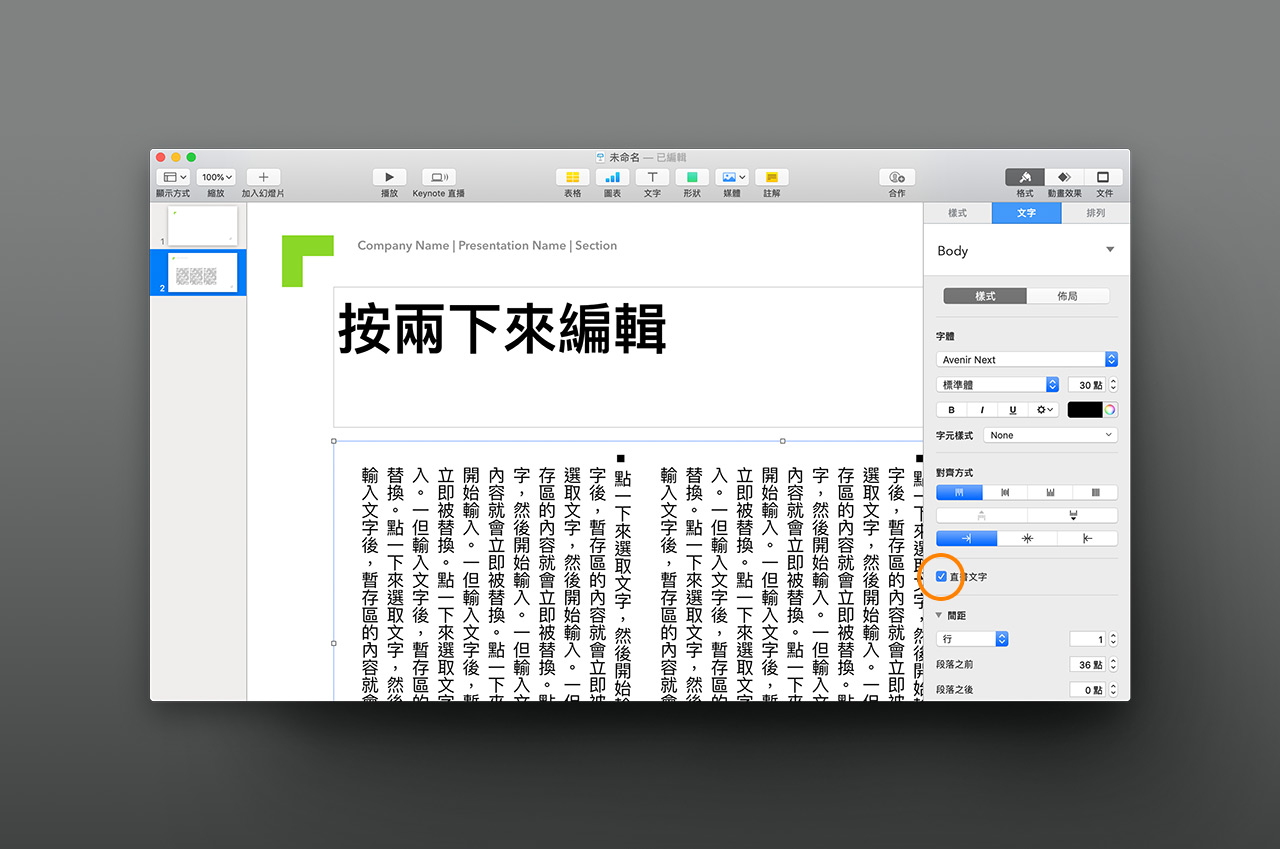
In the meanwhile, you can apply the setting to existing documents or objects by enabling Vertical Text on the Format > Text sidebar. On a basic Title & Bullets master, for instance, simply check the Vertical Text box option when the body's selected to toggle the Keynote equivalent of PowerPoint's Title and Vertical Text slide master:

(Click to Enlarge)
Traditional right-weighted Vertical Title & Text layouts will need to be addressed via masters (or re-arranging elements on the slide/page itself in the meanwhile) – curiously, Apple doesn't appear to have added new masters to the built-in Keynote themes that adopt this style regardless of which localization settings are applied.
The Keynote 9.1 and Pages 8.1 Updates brought an additional new ecosystem-wide feature: Enhanced Text Fills. You can now apply Gradients and Images as text fills, and there's a completely new approach to the Outline-style implementation included as well. We've had a few designs on the backburner that required Gradient Fill titles, so this will certainly let us tap into a bit of new diversity on the theme front — but it's easy to implement yourself if you're already familiar with setting gradients in Keynote or Pages.
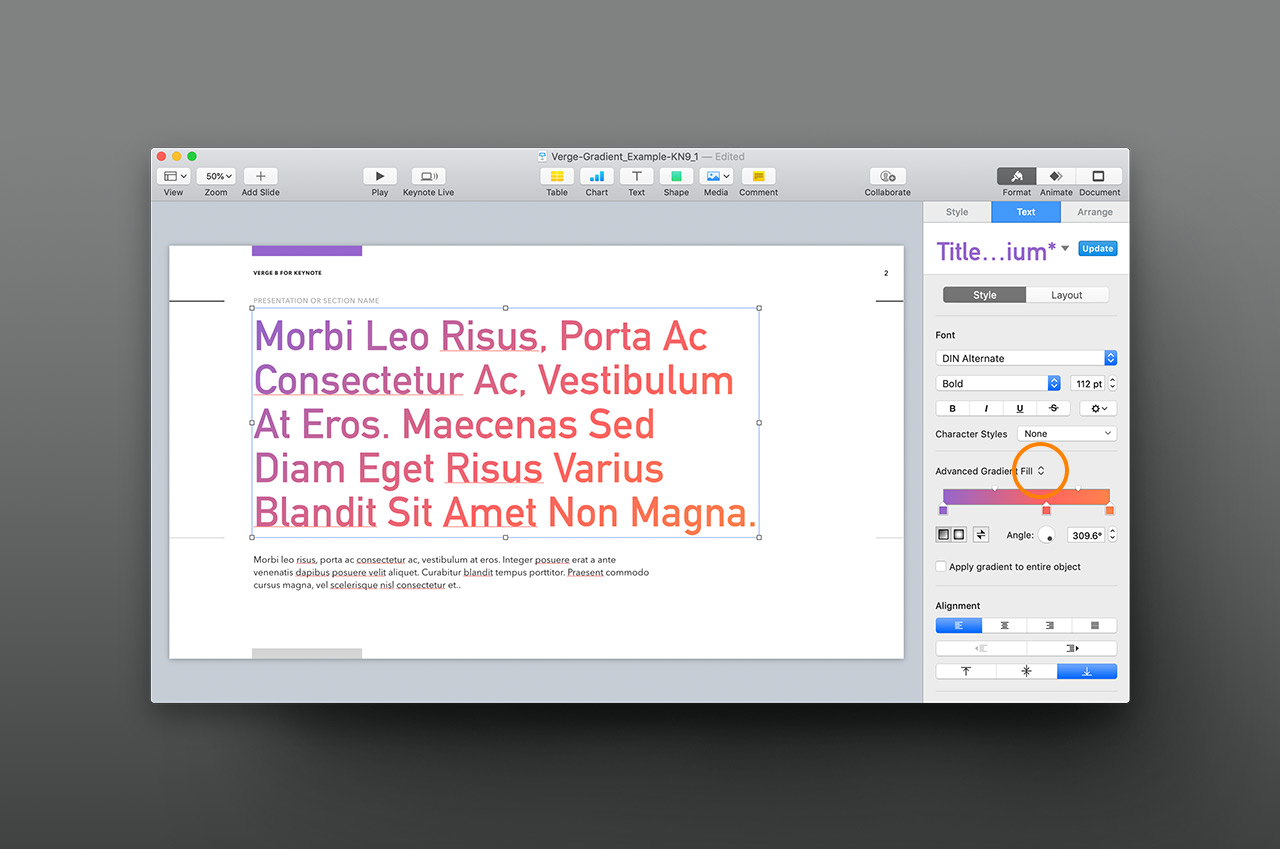
With a text object selected, you'll find new options for basic and Advanced Gradient / Image fills as a new selector row beneath the Character Styles dropdown (which defaults to "Text Color"):

(Click to Enlarge)
The addition of the "Apply gradient to entire object" is a nice touch here, and provides a bit more control over the way the gradient is cast on shorter runs of copy. Text Outlines can also now be added to text independently from the fill (vs the either-or of previous generations), and you now have control over the stroke weight & style when you toggle the outline style into the mix. All-in-all, subtle but solid improvements to Text Styling all around in the latest Updates - additional information on the new styling options is available on Apple's Support Page.
The latest updates also introduce what look like the first bits of CoreML-derived features that we've noticed in the iWork apps thusfar: Face Detection-Aware Cropping. We've had some experience using face detection this way via a previous project, and in practice it's just a delight to have in the mix. It does its job so well you'll forget it's there in an instant, if you ever notice it at all - but it's doing some interesting stuff to save you so much hassle.
It's best illustrated with a relatively wide shot with the subject set to the left or right third placed into a narrower placeholder (or vice-versa for tall images): if the Face Detection process finds a match, the apps will position the image within the placeholder's crop for you as best it can to ensure the subject is present and centered (it's still subject to the scale factor of both axis together).
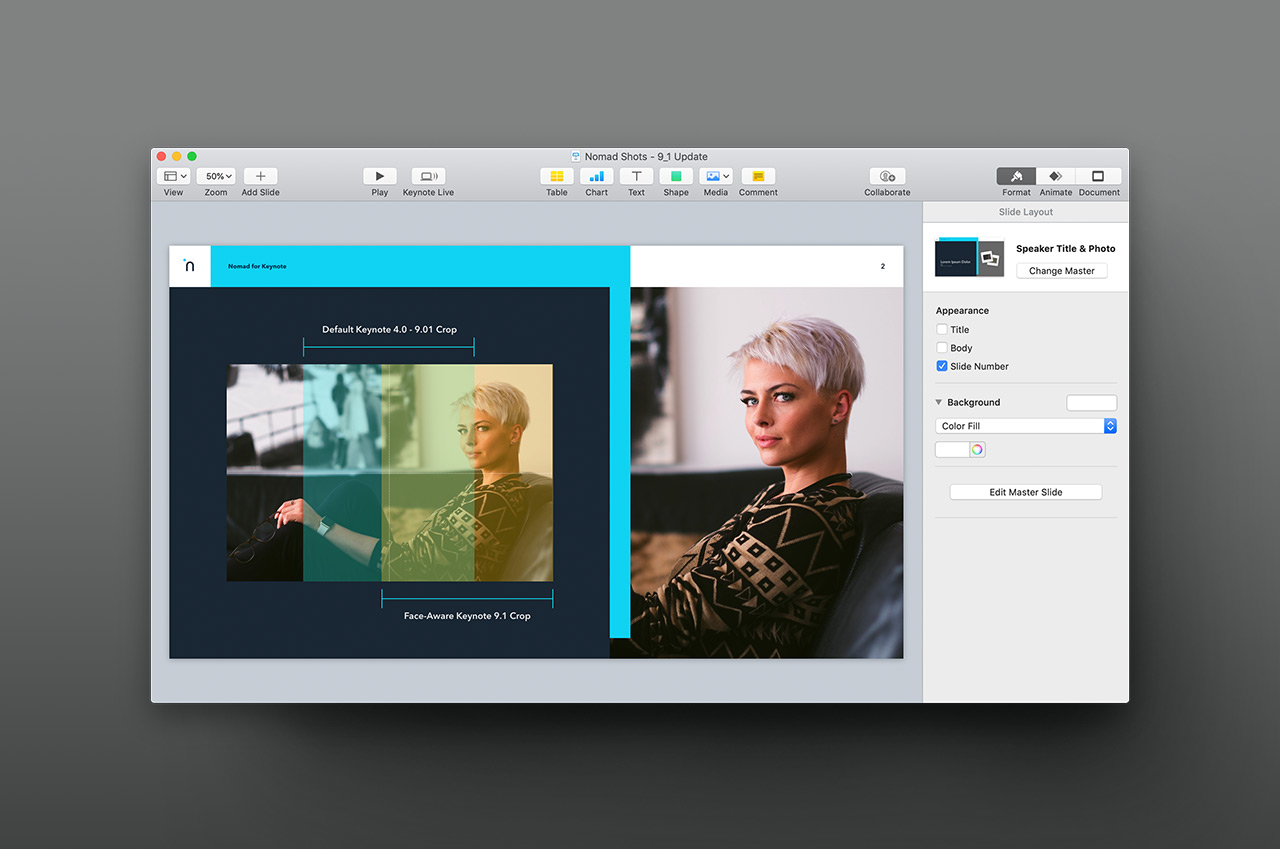
Illustrating here in our Nomad theme with an Unsplash shot from Jens Lindner we've used to test this very behavior against before. The classic center-out framing of Keynote 4.0-9.01 illustrated in blue+green, with the green + yellow representing the shift after facial detection (shown as a live result in the actual placement, right):

(Click to Enlarge)
Again, you may not ever notice it when you're authoring – but you'll appreciate how much work it saves you if you're the type who meticulously adjusts the crop of your placed images like this routinely. This was one of the first truly "like magic" applications I saw using an ML-based approach to assistive authoring, and Apple's implementation here is smooth, unintrusive & a pleasure to have in the authoring flow.
Keynote 9.x
Beyond the broader Ecosystem-level changes, Keynote 9 has received a number of app-specific enhancements that further refine cloud-based collaboration, add new formats, and improve the authoring experience for an even broader range of presenters.
Authors & presenters working on ultrawide decks have been heard: Improvements to Navigator, Light Table and Presenter Views have brought more accurate previews of your entire slide to each view. It's immediately apparent in Light Table view, particularly in 3:1 format – in Navigator view you may need to expand the slide previews from the default (cropped) scale to reveal the complete width, but it will no longer crop the preview prematurely before it begins to scale them up as you expand the view.
Animated GIF Export is new to Keynote 9, enabling you to export one or more slides as an Animated GIF file. While it's not a suitable format for most full-presentation export scenarios, it's a handy addition to the arsenal when it comes to creating shorter pieces for social media or pre-comps for other presentations / documents. We actually have a couple of new Add-On classes being worked on as labs that should be well-suited for this feature – more to come on that later this year.
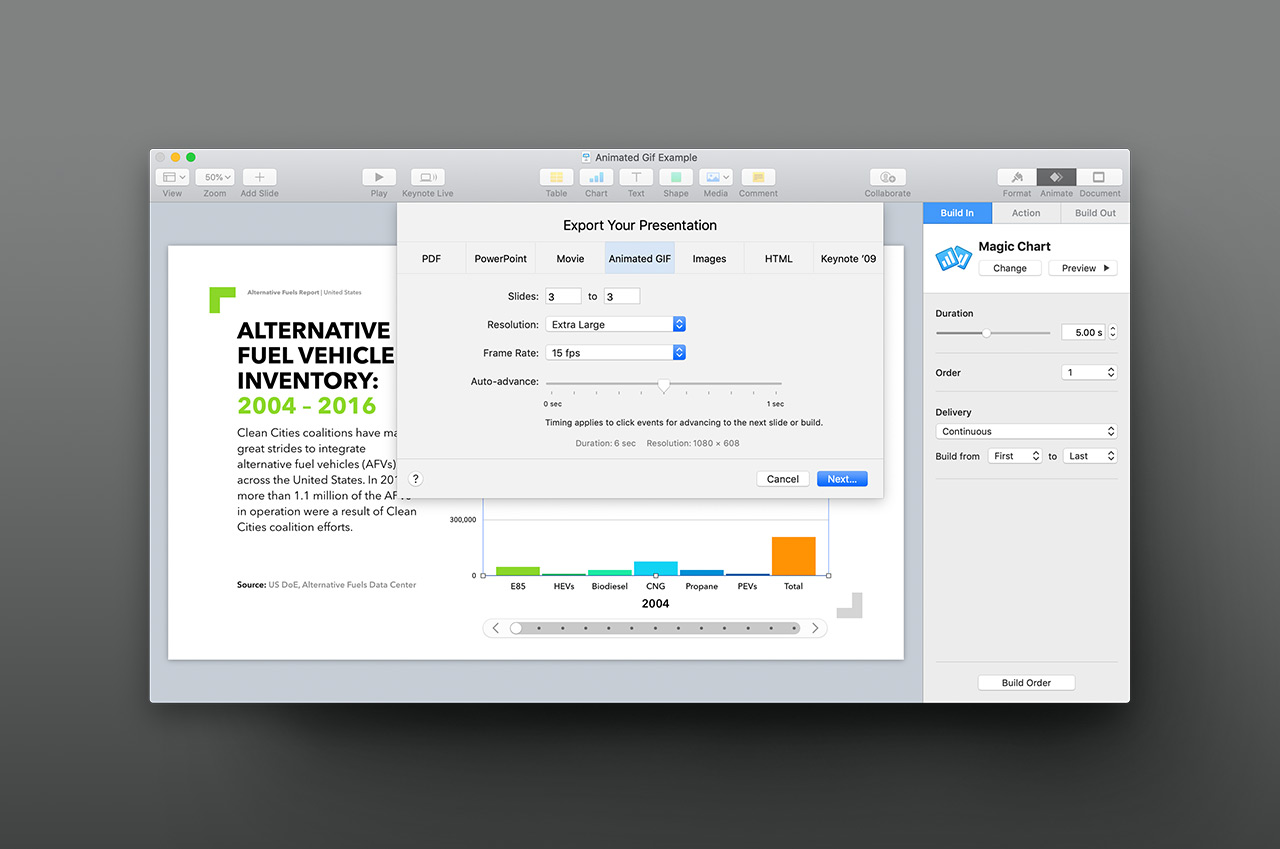
It's a fairly straightforward process, defaulting to single-slide output, which makes it well-suited for slides that feature builds / reveals or for a short series of slides that rely on quick transitions. Select the slide or slides you'd like to export, and select Animated GIF to bring up the export options:

(Click to Enlarge)
You can toggle between 4 different resolutions & 3 frame rates, both of which impact the file size of your final output when you're working in the GIF format. Choose the appropriate settings for your needs, and you're done:

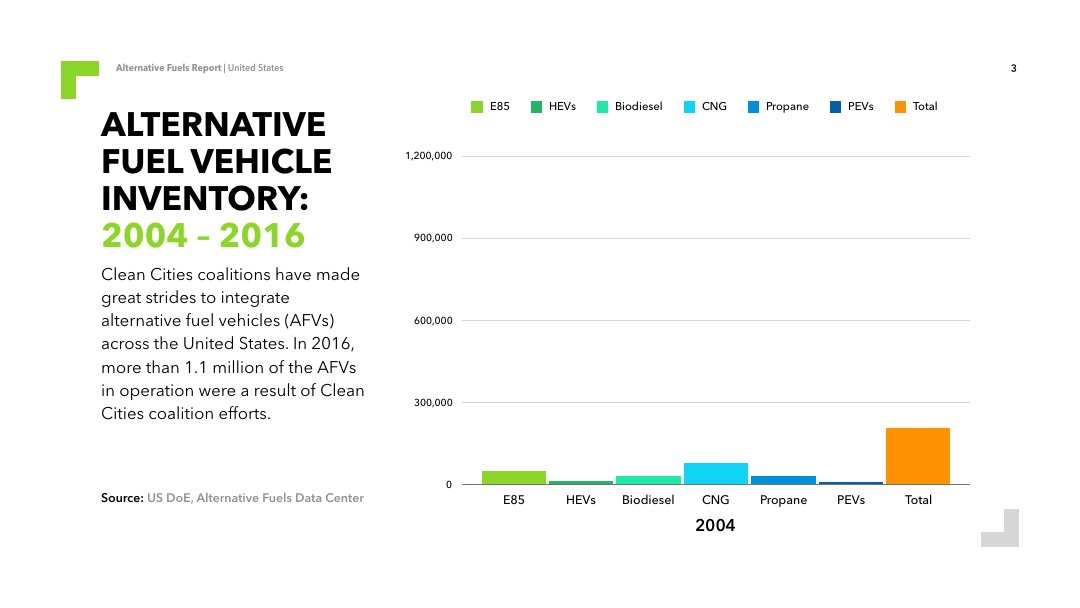
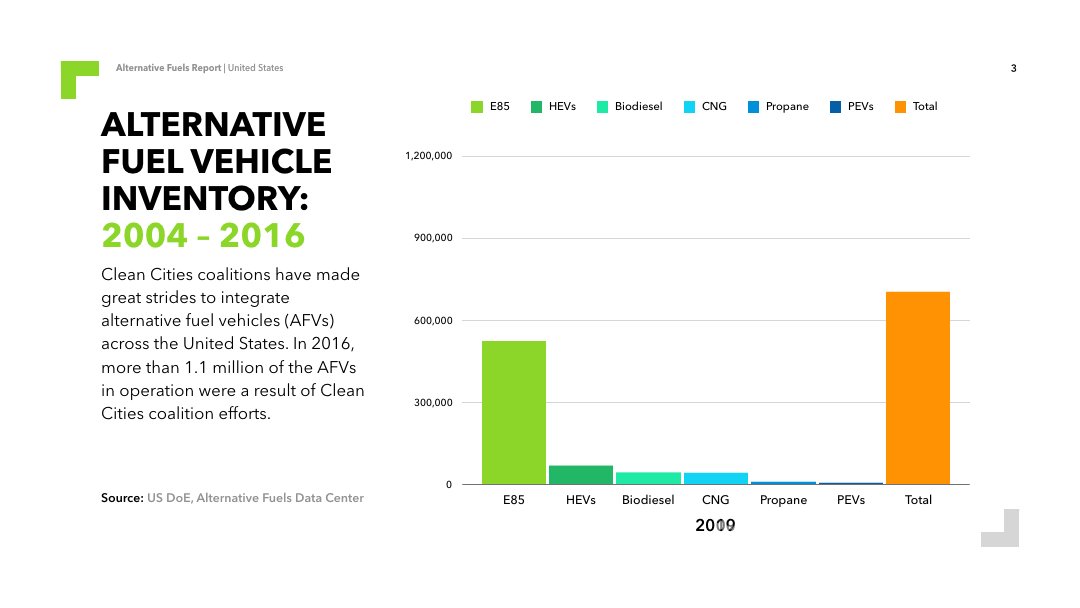
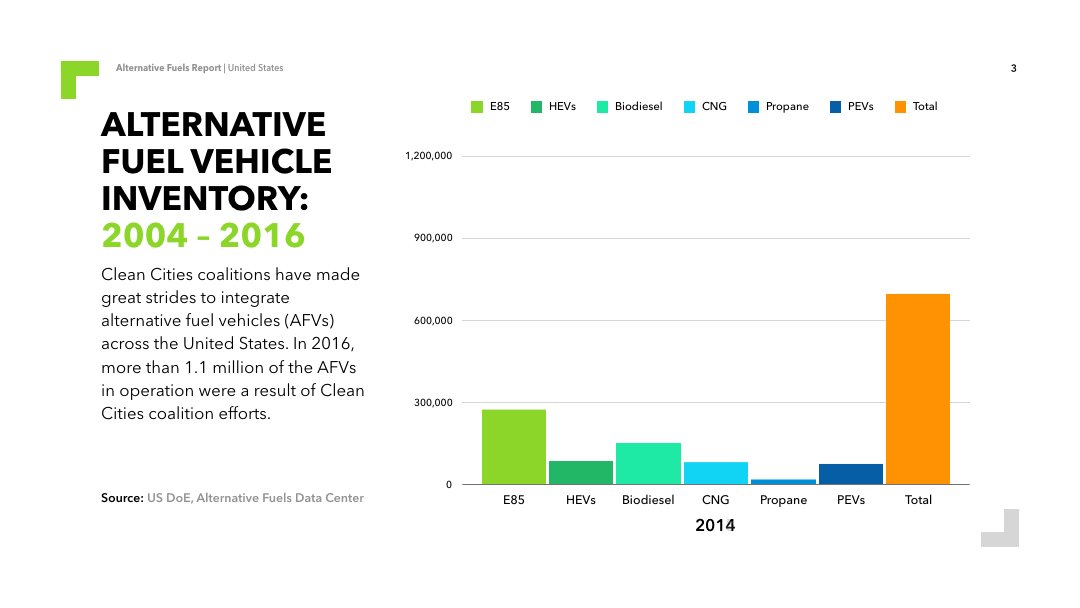
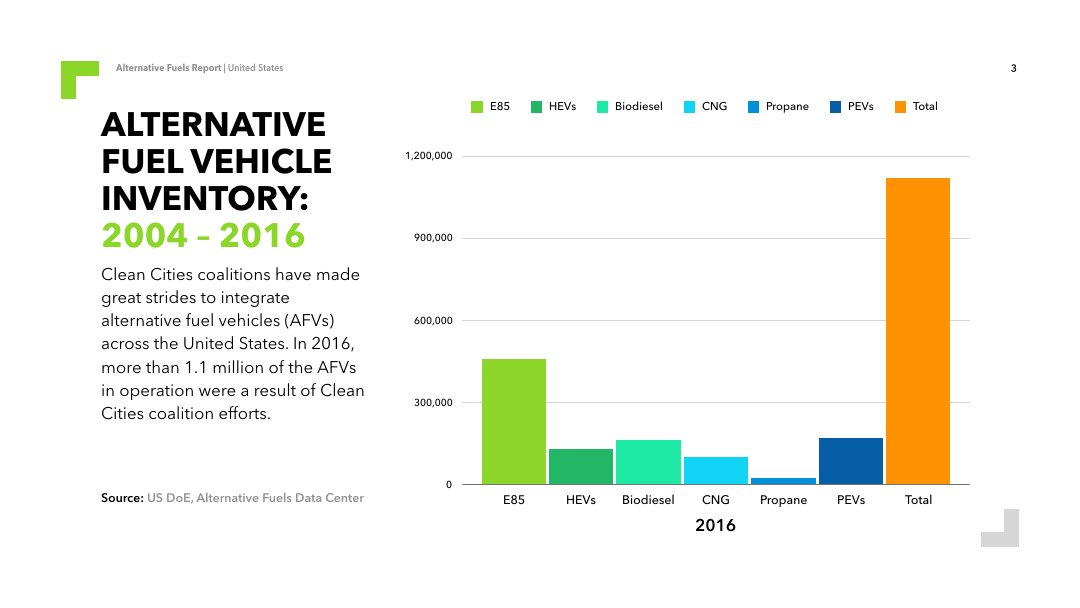
That's a Single-Slide Export - we're using the Magic Chart build on a simple Interactive Column chart with no additional tweaks, so Keynote's handling every bit of transforming what's usually a step-by-step slide to an animated snippet you can use on the web right away.
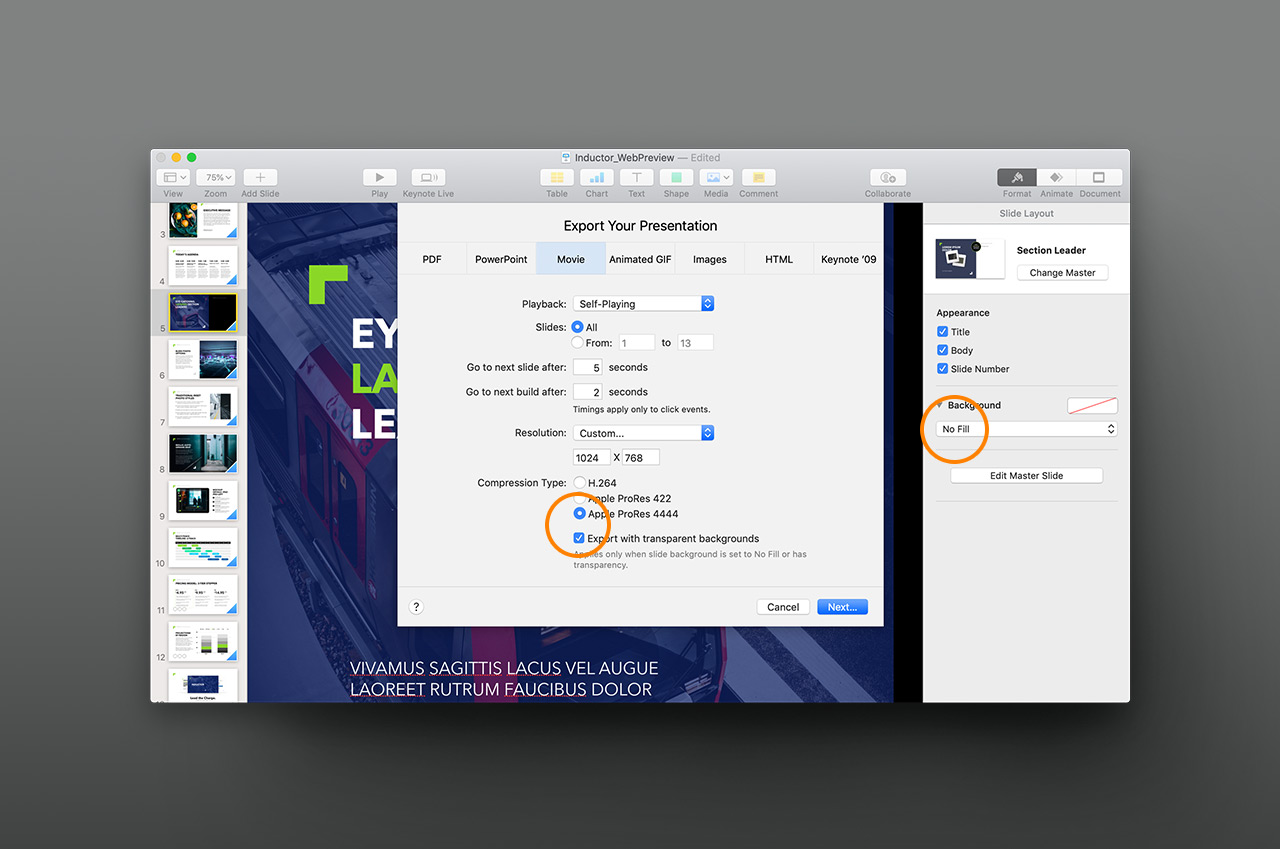
You can actually create a Transparent GIF, too: slides with the "No Fill" setting applied to the Background will toggle the Transparency option into view during export. Likewise, Transparency has been added to Movie Export as well, though we nearly missed it – as with the Transparent GIF prep, set at least one slide in your presentation to No Fill on the Background, and select Apple ProRes 4444 as the compression type to reveal the option:

(Click to Enlarge)
We'll need to do some additional testing to get a better sense of how well this works in a production setting, but it holds some real promise in terms of using Keynote as a pre-comp tool for Title Cards or Overlays.
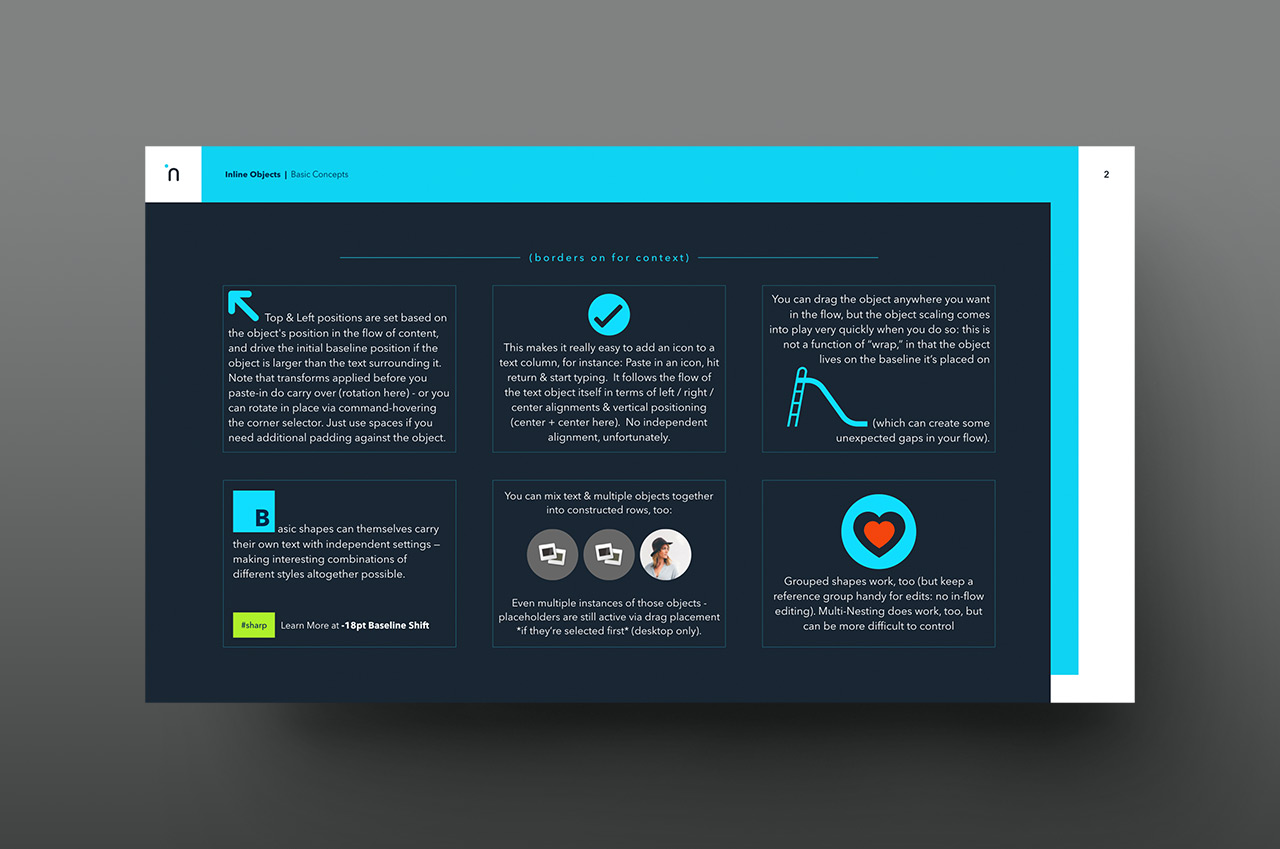
The Keynote 9.1 Update brings another *very* promising new feature to the mix: Inline Objects. You can now place objects - images, shapes, or equations - inline with your text so they become part of the flow of your text object (like a simplified Pages word-processing flow). Apple uses a fairly primitive example on their Help Page, but there's a lot of possibility hiding in plain sight there - particularly when it comes to more functional, complex template structures like grid/matrix layouts.
In basic use, objects placed operate in context of the baseline they're placed on – so this isn't going to give you a word-wrap workaround, for instance: scaling an object up in the middle of a run of text will simply push the baseline of the line above upward to accomodate. Selecting the object you've pasted into the flow gives you selection handles on the right & bottom points of the object – the Top & Left positions are set based on the object's position in the flow of content, and drives the baseline position if the object is larger than the text surrounding it. The scale of the objects are then limited by the surrounding text object properties: an image pasted into a 2-column body, for example, is width-limited to the column it's pasted into, along with the general inset values that may already be applied to the parent object.

to nest shapes, photos or equations in the text flow.
(Click to Enlarge)
If you change your mind, you can remove an object from the flow by double-clicking the object to select it, then Cut or Copy-Delete it directly, or click the new "Move to Slide" button at the top of the Format > Arrange Inspector.
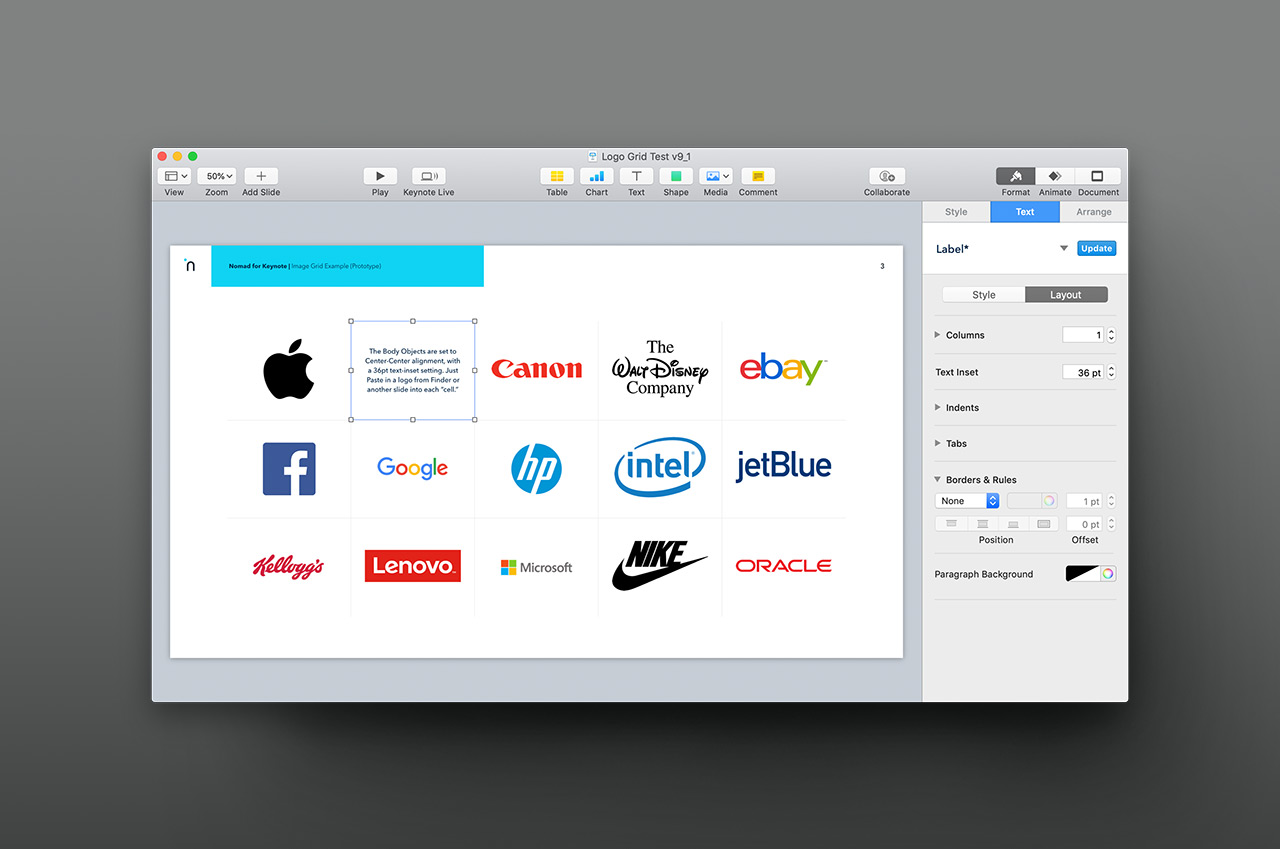
This feature hold a lot of promise, though, if we come at it from another direction altogether: text objects can now drive the scale of images they contain (a bit like a primitive DIV, if you use HTML). Think of the ubiquitous Logo Grid: we get a lot of questions about these, but there's never been a good enough all-purpose solution to warrant including them in the default archetypes in the NXT-spec themes because there have always been usability trade-offs with each approach. Non-square placeholders leave you having to worry about crop & repositioning from logo to logo, making them a hassle instead of an asset – and the lack of uniform cell padding/spacing takes using Tables off the boards when it comes to an image-grid mechanism.
But it's a piece of cake with Inline Objects: establish a grid of Body objects & a few framing lines, set the inset on the Bodies as warranted to provide additional padding, and you're good to go. Copy (or Cut) Logo, Paste Logo, onto the next - you'll have a nicely-ordered grid of logos with uniform scaling in no time:

(Click to Enlarge)
Needless to say, we'll be integrating these as soon as we can gauge the adoption rate for Keynote 9.1 – the feature doesn't work in older versions, and we'll need to do some regression testing to be sure it won't present issues if the resultant files are opened by earlier versions, etc. But there's a lot we can do to make complex template setups much easier to author with using this technique moving forward: more to come on that front.
Pages 8.x
Pages has also received a few notable app-specific improvements this cycle, refining collaboration features and guides alongside a new View that makes it easier to navigate your documents.
Beyond a few behind-the-scenes improvements to Page Master definitions, the most notable addition to the 8.x series is the new Table of Contents View, which allows you to navigate complex, tagged documents more easily. While we'd initially hoped this entailed a larger overhaul of the Auto-TOC functionality app-wide, it's primarily a navigation aid at this stage. You can add an Auto-TOC to Word-Processing mode documents using the v5 iOS app now, which has been a big request for a few versions running. But you can't, for instance, add an Auto-TOC to a Page Layout document – in a Page Layout document, building a TOC in the new TOC View will insert what are essentially Shortcuts to the styles you've tagged for inclusion.
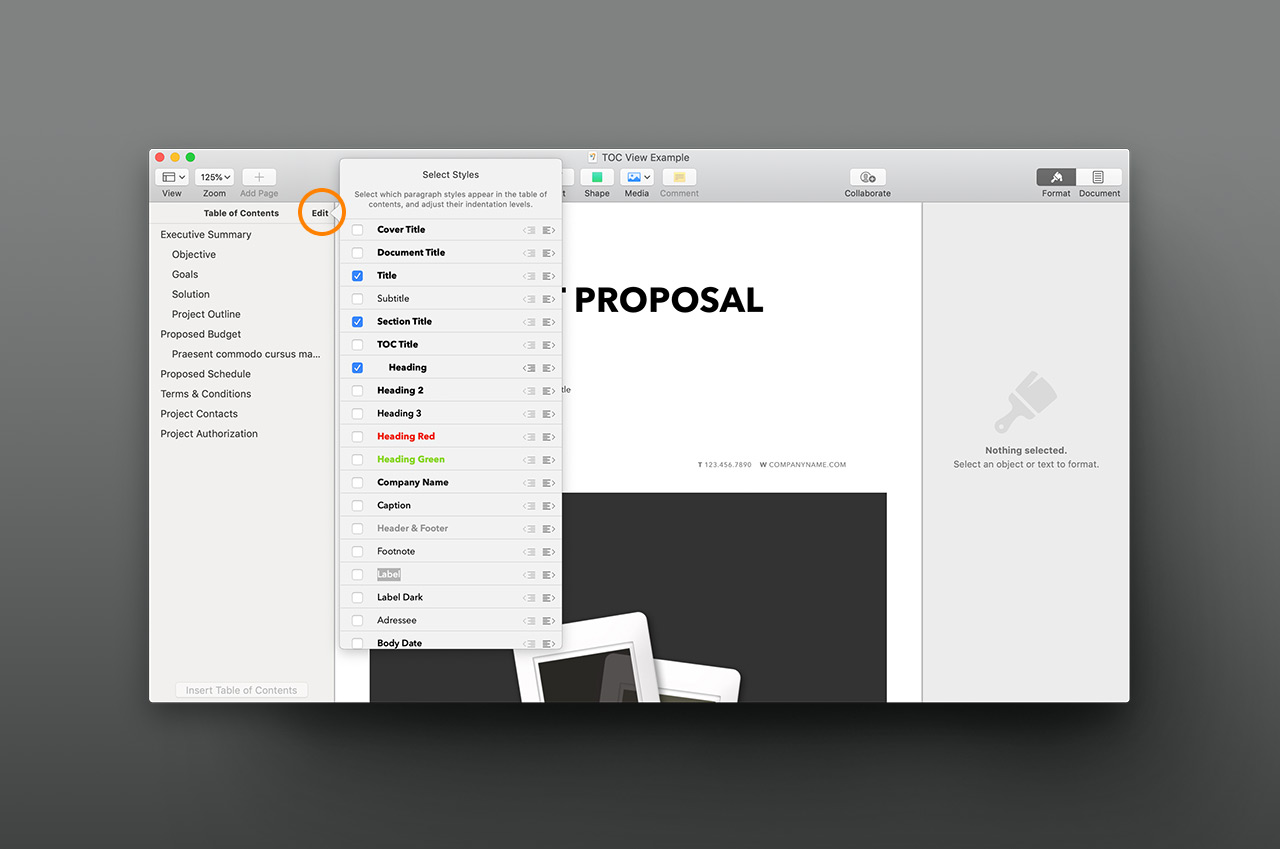
In templates with an existing TOC format established, it's a handy navigational aid - just click on a section name to jump to that section - or click Edit to tag the styles to use:

(Click to Enlarge)
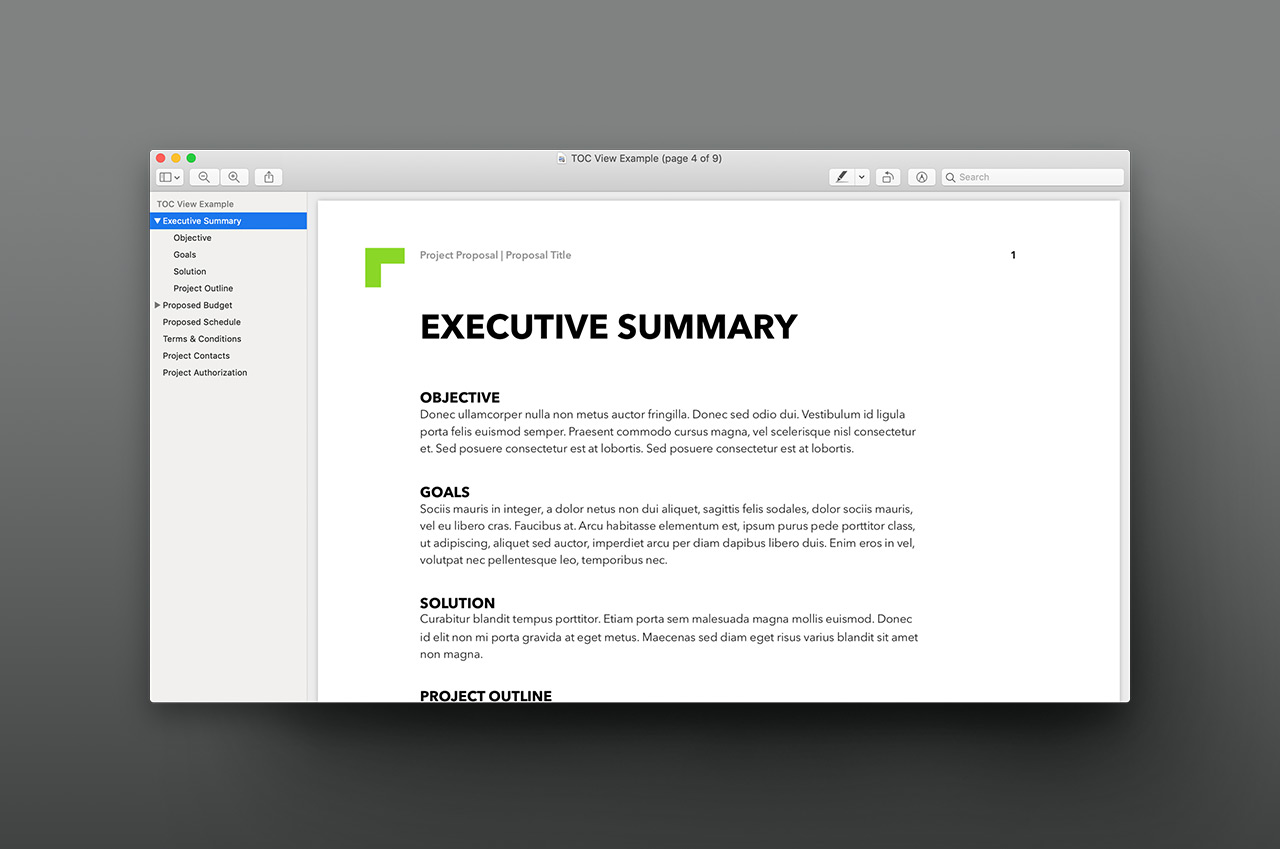
The TOC gets exported when you Export to PDF or eBook format - so if you view the TOC mode in Preview, for example, you can use similar functionality to jump right to the section you've clicked:

(Click to Enlarge)
The Pages 8.1 Update brought a major usability bump: Page-Level Copy & Paste has returned. We looked at some ways to work around the scope of Copy & Paste issues in Pages 5.x/6.x several years back, and we're happy to report that at least *some* of that information is now completely unnecessary. You still can't copy & paste between different document formats - meaning the old advices regarding Word-Processing vs Page Layout-mode integration still stand. You can, however, easily copy entire page constructs between Page Layout documents and sections between Word Processing documents with the same ease as the old Pages '09 release - making this one of the last usability loops to be closed in the long transition to the new format.
The Poster Cover concept of our earlier article is a simple matter of copying the respective page from the Poster template into the Brochure document you're working on - it's a complete no-brainer. Source template settings don't seem to impact the process at all - you can mix & match template styles however you like, provided they're the same underlying format: pasting Horizontal pages into a Vertical document, for instance, doesn't work as you might expect (it comes through, but in the destination document's orientation, clipping content off-page). But if you stick to like-to-like page size/orientation moves, you should be good to go.
Moving Forward
We'll be shifting to both Keynote 9.x and Pages 8.x as our functional baseline for all new Themes & Templates moving forward. Presentations and Documents created in Keynote 7-9 and Pages 6-8 are largely cross-compatible, excepting elements associated with new features, so this shouldn't impact any of our customers that are current as of at least Keynote 7 / Pages 6. As noted during the Keynote 8/Pages 7 cycle, we've already migrated to Pages 7-style Page Master implementations on all of our Page Layout-mode templates, making Pages 7 our effective floor for newer template systems like Verge or Inductor. As always, consult the Compatibility Matrix at the top of each theme page if you're ever in doubt as to which version a theme or template is designed for.
As noted, the new CJK Localization options in particular will likely have an impact on our long-term meta-architecture plans - we'll update this page with more information once we've clarified how the revisions will play out.
We've also recently started to phase-out our remaining Keynote '09 Themes from the active library. The few remaining Keynote '09-optimized themes that haven't made the transition to NXT status have gone into retirement for a while (at least) - leaving the original NXT triad of OM, Sonoma and Tokyo as the only themes still offering backward compatibility for '09 at this time. As we deploy our upcoming website refresh, these last vestiges of Keynote '09 will, themselves, move to the background as Archival-only downloads – finally closing the door on iWork '09 some ten years later.
This page will be updated as more information is available. Last Updated July 3, 2019.
Additional Resources
- What's New in Keynote for Mac (Apple)
- What's New in Keynote for iOS (Apple)
- What's New in Pages for Mac (Apple)
- What's New in Pages for iOS (Apple)
- Create and use templates and themes in Pages, Numbers, and Keynote (Apple)
- Use vertical text in Pages, Numbers, and Keynote (Apple)
- Fill text with gradients or images in Pages, Numbers, and Keynote (Apple)
- Navigate your Pages document easily (TOCs) (Apple)
- Add, delete, and rearrange pages in Pages 8.1 (Apple)